Photoshop ImageReady 포토샵이미지래디 움직이는 그림 만들기
포토샵 이미지래디를 이용해서 움직이는 그림을 만드는 방법.
포토샵에서 이미지래디로 넘어가기
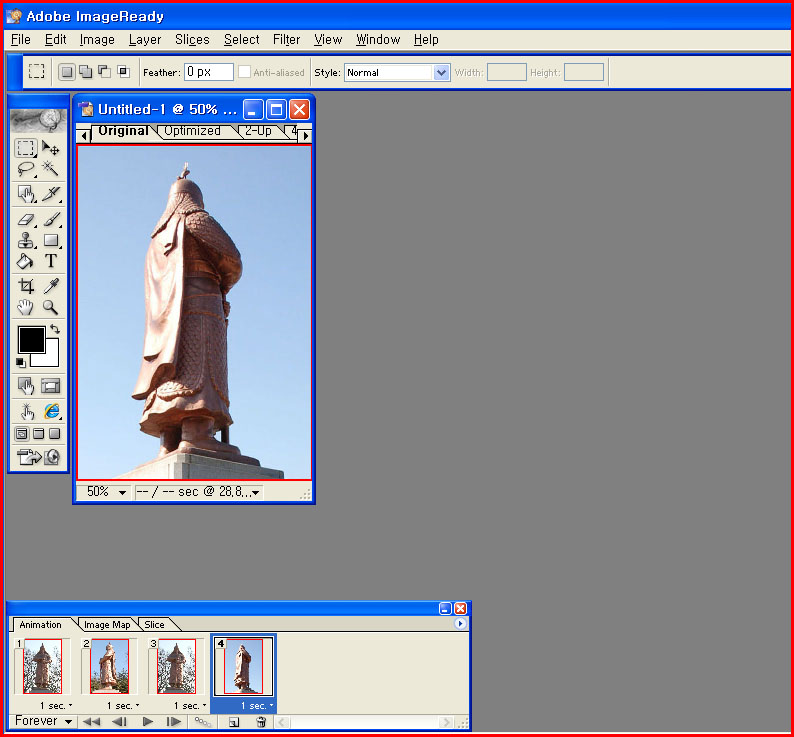
아래는 cs3버전의 이미지래디 실행하기 아래의 Animation을 체크하면 에니메이션창이 나타납니다.
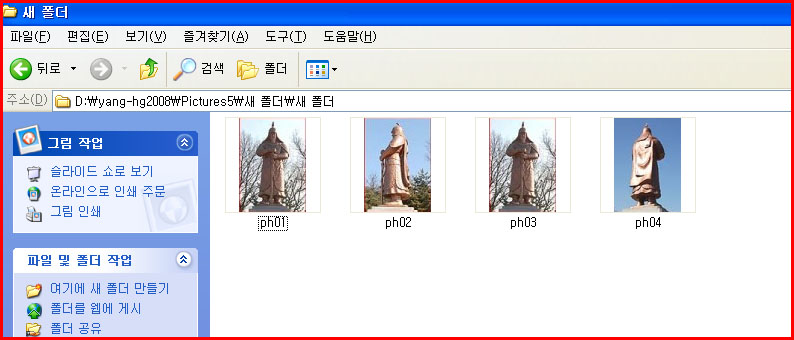
1.가장 기초적인 움직이는 그림을 만들어 봅니다. 이미지래디에서 움직이는 그림을 만들려면 사용할 그림을 하나의 폴더에 모아 놓아야 합니다. 그림을 불러올 때에 폴더 자체를 불러오게 되니까요.
여기에서는 4장의 그림을 하나의 폴더에 저장을 하였으며 사진의 크기를 같게 하여 주어야 그림의 움직임이 자연스럽습니다.
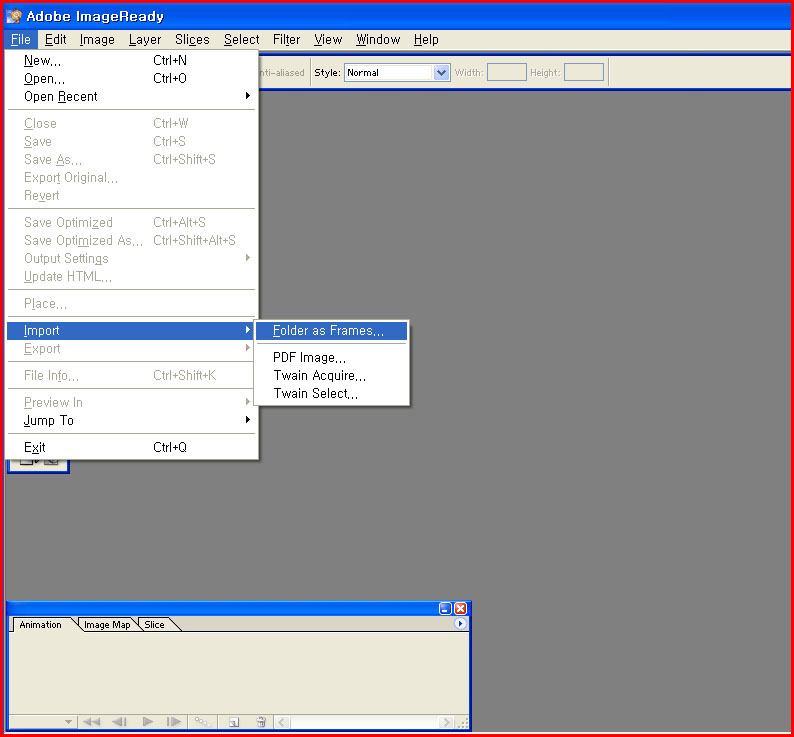
2. 그림이 준비되었으면 포토샵의 이미지래디를 실행합니다. 그리고 Fale ->Import ->Folder as Frames...를 클릭합니다.
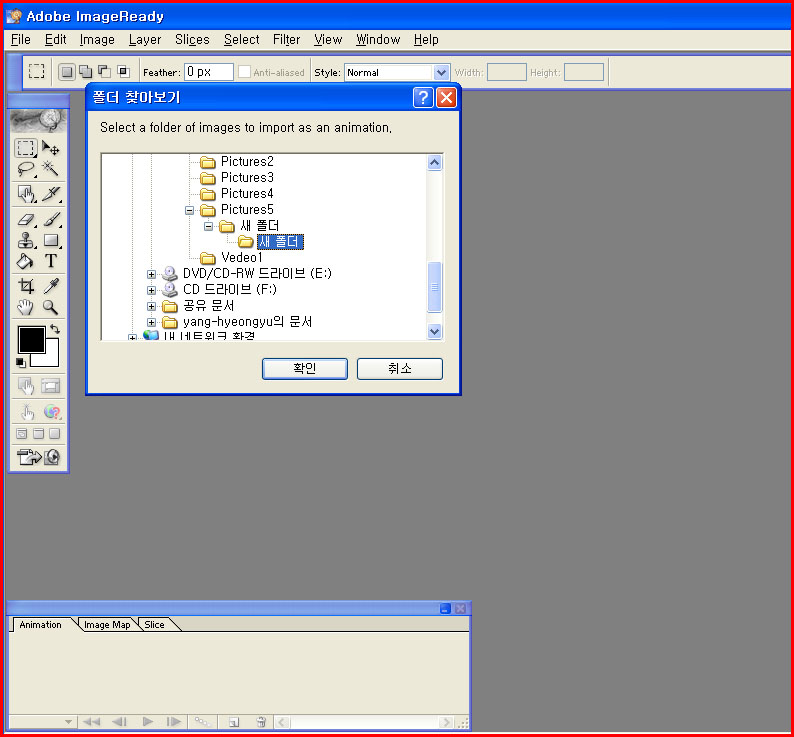
3. 그림이 들어있는 파일폴더를 찾아 선택하고 "확인"을 클릭합니다.
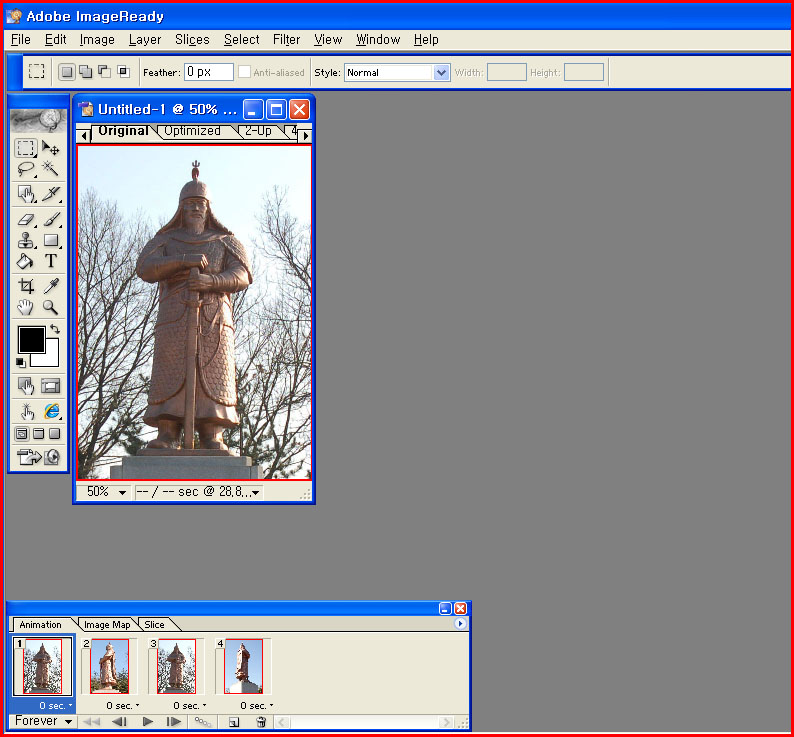
4. 그림이 모두 다운로드되고 아래의 프레임창에도 그림이 하나씩 배열됩니다.
5. 아래의 프레임창에서 그림의 움직이는 속도를 지정하여 줍니다. 여기서는 움직임의 속도를 1초간격으로 설정을 해보겠습니다.
사진마다 시간을 클릭하여 지정할 수 있지만 사진이 많으면 시간이 많이 걸리니 여러장의 사진의 속도를 모두 같게 적용하려면 1번 프레임을 선택 쉬프트키를 누르고 마지막 프레임까지 마우스로 끌어서 선택하고 하나의 사진에 시간을 적용하면 모든 그림에 같은 시간이 적용됩니다.
그리고 플레이 버튼을 눌러서 실행을 하여봅니다. 움직임이 너무 빠르다든지 늦다든지 하면 시간을 조정해서 실행해봅니다.
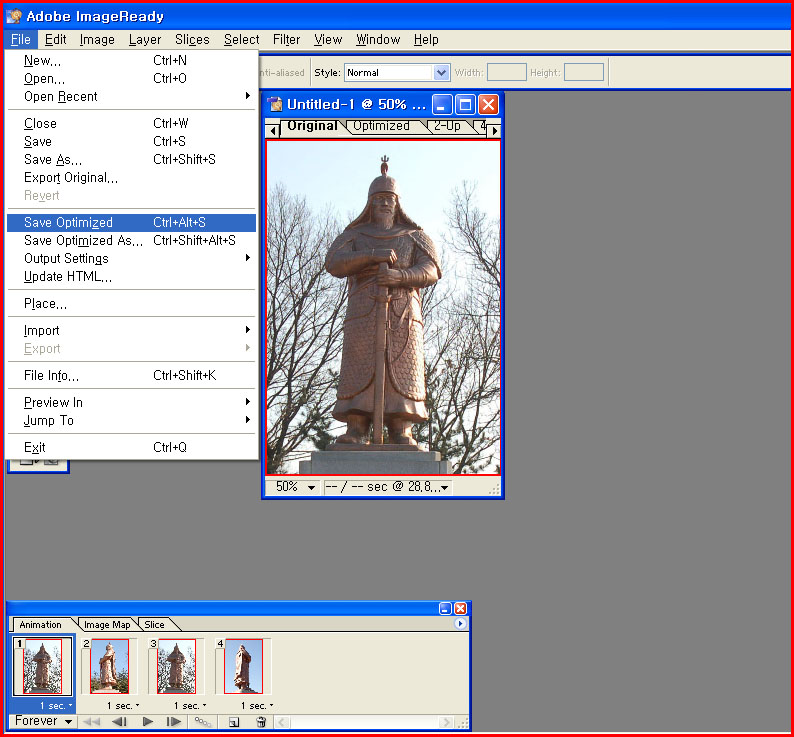
6. 움직임이 마음에 들면 정지시키고 저장하기를 합니다. Save Optimized 나 Save Optimized As 를 선택하여 저장을 하면됩니다.
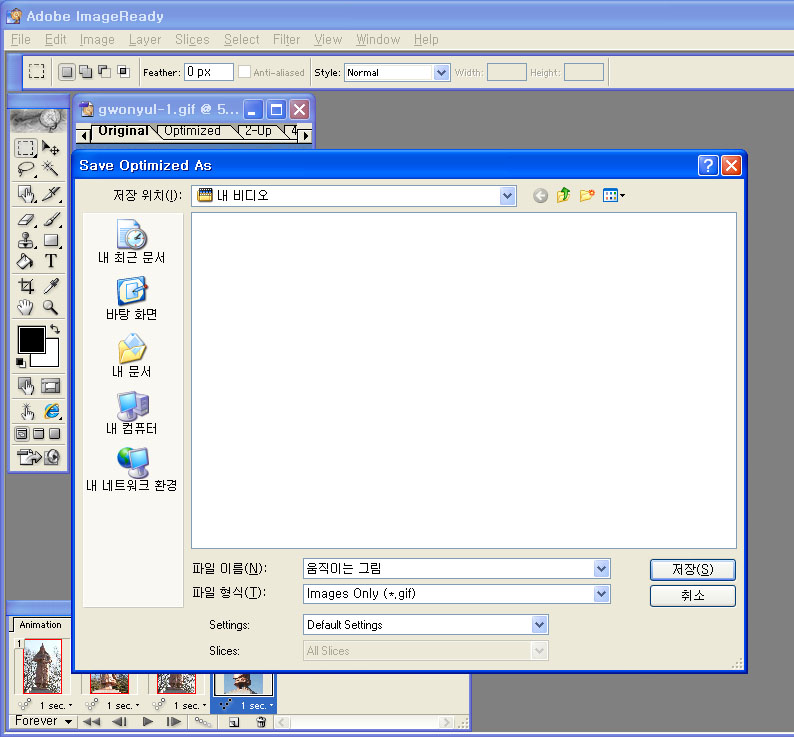
7. 저장될 폴더를 지정하고 파일이름을 적어줍니다. 확장자는 Save Optimized 나 Save Optimized As 을 선택하면 자동으로 gif형식으로 저장이됩니다. 이미지래디에서 작업하고 Save 나 Save As 로 저장하면 그림이 움직이지를 않습니다. 꼭 Save Optimized 나 Save Optimized As 를 확인하시고 확장자(파일형식)도 한 번 확인을 하신후에 저장을 완료합니다.
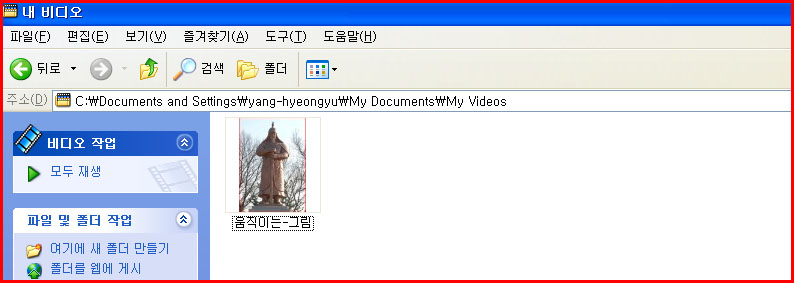
8. c:드라이브의 내문서 내비디오 폴더내에 움직이는 그림으로 저장이 된 것을 확인할 수 있습니다. 이 파일을 클릭하면 움직이는 그림을 볼 수 있습니다.
9. 그림이 움직이는 모습을 볼 수 있지요?
포토샵을 처음으로 배우는 분들을 위하여 작성한 것입니다. 조금이라도 도움이 되셨으면합니다.
'포토교육' 카테고리의 다른 글
| 포토샵 이미지 합성 - 가짜 사진 만들기 (0) | 2008.03.24 |
|---|---|
| 포토샵의 초기화 (0) | 2008.03.19 |
| photoshop7.0 포토샵7.0 글자가 작아졌다 커졌다 하네요 (0) | 2008.03.05 |
| Photoshop7.0 포토샵7.0 - 글자가 빙글빙글 돌아가네요 (0) | 2008.03.05 |
| 포토샵 트라이아웃 버전 tryout (0) | 2008.02.15 |